14 liens privés
Un QCM pour se maintenir à niveau sur le CSS (en web design).
On est loin des color, font-size, ou margin ici. Les trucs liés à grid ou flex sont ici la partie facile. Il y a pas mal de questions sur les très nombreuses @rules par exemple.
HTML/CSS peut aussi servir à faire des templates qui s’imprimeront dans le format d’un livre, donc prévu pour s’imprimer sur du papier A4.
This tutorial provides a step-by-step guide to implementing a dark and light mode toggle switch using JavaScript, HTML, and CSS.
Diverses choses qu'on peut faire sans Javascript (checkbox customisées, listes de choix avec filtrage, sélecteur de couleur, listes dépliables customisées, fenêtres modales...)
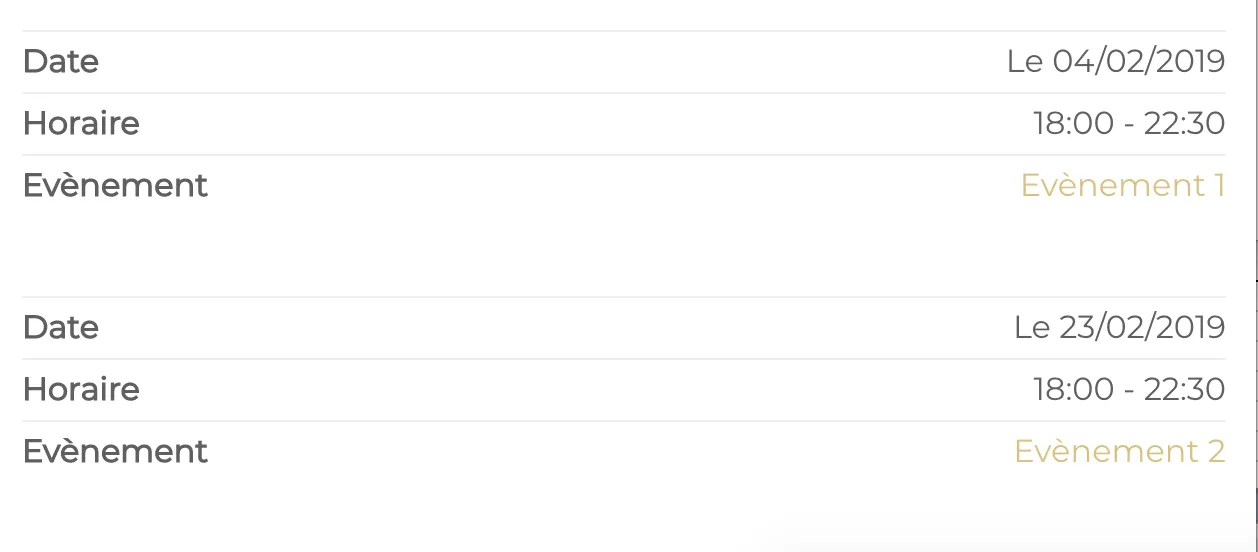
Quand nous publions un tableau en ligne, notre hantise est que ce dernier ne soit pas lisible sur mobile. Quand on sait que la lecture sur internet se fait bien plus sur smartphone que sur l’ordinateur, il est inévitable de rendre l’ensemble de nos contenus responsives.


Pour cela, voici le code HTML :
<table class=”events-table” >
<thead>
<tr>
<th class=”event-date”>Date</th>
<th class=”event-time”>Horaire</th>
<th class=”event-description”>Evènement</th>
</tr>
</thead><tbody>
<tr>
<td data-label=”Date”> Le #_EVENTDATES</td>
<td data-label=”Horaire”>#_EVENTTIMES</td>
<td data-label=”Evènement”>#_EVENTLINK</td>
</tr>
</tbody>
</table>Je pense à ajouter un “data-label” à chacun de mes “td”.
Et voici le CSS :
@media (max-width: 700px){
.table thead {
display: none;
}.table tr{
display: block;
margin-bottom: 40px;
}.table td {
display: block;
text-align: right;
}.table td:before {
content: attr(data-label);
float: left;
font-weight: bold;
}
}Et nous voilà avec un tableau responsive, lisible sur mobile.
Tel ou tel élément HTML / CSS est-il supporté par tous les navigateurs ? Un site pour le dire.
Quelques liens pour apprendre en s'amusant. Au programme :
- Design
- JavaScript
- Python
- CSS
- SQL
- Regex
- Git
- Linux
- etc.
Une introduction au flex-box en CSS.
Comment créer un effet d'indicateur animé en utilisant du CSS & du JavaScript.
Comment créer une version sombre d’une feuille de style CSS sans compliquer les choses inutilement : Brad T. propose une solution très efficace [...], qui fonctionne bien pour des petits sites web.
En quelques lignes de CSS, il est possible de créer un arrière-plan et de l'animer. Découvrons le mini site qui va nous proposer cette fonctionnalité.
Un petit récapitulatif des nouveaux CSS depuis CSS3 : filtres, media-queries, dark/light, path, grid…
Grâce à l’outil « Feed Me Up, Scotty » mis au point par Vincent Tunru, il est possible de prendre n’importe quel site web, et isoler le contenu intéressant à l’aide des sélecteurs CSS.














