14 liens privés
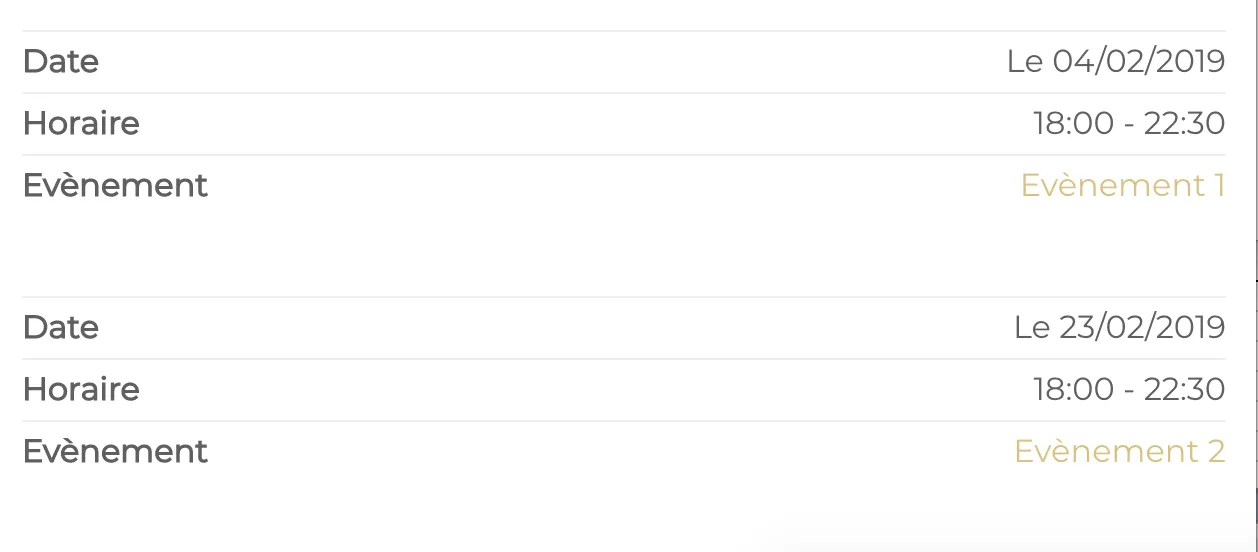
Quand nous publions un tableau en ligne, notre hantise est que ce dernier ne soit pas lisible sur mobile. Quand on sait que la lecture sur internet se fait bien plus sur smartphone que sur l’ordinateur, il est inévitable de rendre l’ensemble de nos contenus responsives.


Pour cela, voici le code HTML :
<table class=”events-table” >
<thead>
<tr>
<th class=”event-date”>Date</th>
<th class=”event-time”>Horaire</th>
<th class=”event-description”>Evènement</th>
</tr>
</thead><tbody>
<tr>
<td data-label=”Date”> Le #_EVENTDATES</td>
<td data-label=”Horaire”>#_EVENTTIMES</td>
<td data-label=”Evènement”>#_EVENTLINK</td>
</tr>
</tbody>
</table>Je pense à ajouter un “data-label” à chacun de mes “td”.
Et voici le CSS :
@media (max-width: 700px){
.table thead {
display: none;
}.table tr{
display: block;
margin-bottom: 40px;
}.table td {
display: block;
text-align: right;
}.table td:before {
content: attr(data-label);
float: left;
font-weight: bold;
}
}Et nous voilà avec un tableau responsive, lisible sur mobile.

